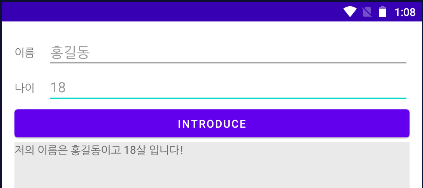
EditText로 값을 입력받고 버튼을 누르면
'저의 이름은 [이름]이고 [나이]살입니다!'라는 텍스트가 아래에 출력되도록 하였다.
1. MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
val liveUser = MutableLiveData<User>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.apply {
activity = this@MainActivity
lifecycleOwner = this@MainActivity //지정해주지 않으면 liveData가 실시간으로 변경되지 않음
}
binding.btnOk.setOnClickListener {
//버튼을 누르면 EditText에서 값을 받아와서 liveData의 값을 바꿔준다.
liveUser.value = User(binding.etName.text.toString(), binding.etAge.text.toString().toInt())
}
}
}
2. User.kt
class User(val name: String, val age: Int) {
}3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" >
<data>
<variable
name="activity"
type="com.monkey.databindingtest.MainActivity" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이름"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@id/et_name"
app:layout_constraintBottom_toBottomOf="@id/et_name"
/>
<EditText
android:id="@+id/et_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
app:layout_constraintLeft_toRightOf="@id/tv_name"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="나이"
app:layout_constraintLeft_toLeftOf="@id/tv_name"
app:layout_constraintTop_toTopOf="@id/et_age"
app:layout_constraintBottom_toBottomOf="@id/et_age"
/>
<EditText
android:id="@+id/et_age"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:digits="0123456789"
android:inputType="number"
app:layout_constraintLeft_toLeftOf="@id/et_name"
app:layout_constraintRight_toRightOf="@id/et_name"
app:layout_constraintTop_toBottomOf="@id/et_name"
/>
<Button
android:id="@+id/btn_ok"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="introduce"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/et_age"
/>
<TextView
android:id="@+id/tv_result"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#EAEAEA"
android:text="@{`저의 이름은 ` + activity.liveUser.name + `이고 ` + activity.liveUser.age + `살 입니다!`}"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/btn_ok"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
실행 화면

참고 사이트
View Binding과 Data Binding 예제
1. 들어가기에 앞서 2. 예제 2-1. 가장 기본적인 코드 2-2. View Binding 2-3. View Binding + ViewModel 2-4. View Binding + ViewModel + LiveData 2-5. Data Binding 2-6. Data Binding + ViewMode..
todaycode.tistory.com
LiveData(라이브 데이터)란?
1. LiveData란? 1-1. Observer 1-2. LiveData 1-3. LiveData의 장점 2. 사용법 2-1. gradle 2-2. LiveData 객체 생성 2-3. Observer 객체 생성 3. 예제 4. 더 알아보기 3-1. LifeCycleOwner 3-2...
todaycode.tistory.com
[DataBinding/LiveData] 안드로이드 DataBinding과 LiveData 같이 사용하기
안드로이드 DataBinding과 LiveData 같이 사용하기 - 기본 얼마전에 Android DataBinding의 사용과 LiveData의 사용을 알아봤습니다. 각각의 글에서 DataBinding은 LiveData와, LiveData는 DataBinding과 같이..
dev-imaec.tistory.com
I want to concat two strings for a TextView in android, Data Binding Api
Im using DataBinding Api for setting the views in android layouts. Here is my layout. layout.xml <?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com...
stackoverflow.com
'개발 > Kotlin' 카테고리의 다른 글
| 코틀린 공부 - 문제 (0) | 2021.08.06 |
|---|---|
| 코틀린 공부 - 함수 (5) 함수를 인자로 넘기는 다양한 방법 (0) | 2021.08.03 |
| 코틀린 공부 - 함수 (4) let, run, also, apply, with의 차이 정리 (0) | 2021.08.03 |
| 코틀린 공부 - 함수 (4) with (0) | 2021.08.03 |
| 코틀린 공부 - 함수 (4) also, apply (0) | 2021.08.03 |