오늘은 아래의 영상처럼 Splash Screen에 애니메이션을 적용해 볼 것이다.
6초짜리 만드는데 3시간 걸린 거 실화냐? 가슴이 웅장해진다..
1. themes.xml에 아래 코드 추가
<!-- splash screen -->
<style name="Theme.FortuneWheel.Starting" parent="Theme.SplashScreen" >
<item name="android:windowSplashScreenBackground" tools:targetApi="s">@color/white</item>
<item name="android:windowSplashScreenAnimatedIcon" tools:targetApi="s">@drawable/avd_splash</item>
<item name="windowSplashScreenAnimationDuration">1500</item>
<item name="postSplashScreenTheme">@style/Theme.FortuneWheel</item>
</style>
2. drawable 폴더 안에 avd_splash.xml 파일을 만들어준다. 이 파일은 AnimatedVectorDrawable이다.
<?xml version="1.0" encoding="utf-8"?>
<animated-vector
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_launcher_splash">
<target
android:name="rotationGroup"
android:animation="@animator/rotation"
/>
</animated-vector>
3. drawable 폴더 안에 ic_launcher_splash.xml 파일을 만들어준다.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="240dp"
android:height="240dp"
android:viewportWidth="240"
android:viewportHeight="240">
<group
android:name="rotationGroup"
android:pivotX="120.0"
android:pivotY="120.0">
<path
android:pathData="M120,120m-80,0a80,80 0,1 1,160 0a80,80 0,1 1,-160 0"
android:fillColor="#FF648D"/>
<path
android:pathData="M120,120m-72.07,0a72.07,72.07 0,1 1,144.15 0a72.07,72.07 0,1 1,-144.15 0"
android:fillColor="#FFA3BE"/>
<path
android:pathData="M188.58,120C188.58,82.12 157.88,51.42 120,51.42C107.96,51.42 96.13,54.59 85.71,60.61L120,120L188.58,120Z"
android:fillColor="#FFC3D3"/>
<path
android:pathData="M85.71,60.61C64.49,72.86 51.42,95.5 51.42,120C51.42,144.5 64.49,167.14 85.71,179.39L120,120L85.71,60.61Z"
android:fillColor="#FFE7E9"/>
<path
android:pathData="M85.71,179.39C96.13,185.41 107.96,188.58 120,188.58C157.88,188.58 188.58,157.88 188.58,120L120,120L85.71,179.39Z"
android:fillColor="#ffffff"/>
<path
android:pathData="M120,120m-11.2,0a11.2,11.2 0,1 1,22.4 0a11.2,11.2 0,1 1,-22.4 0"
android:fillColor="#FF648D"/>
<path
android:pathData="M120,120m-7.33,0a7.33,7.33 0,1 1,14.65 0a7.33,7.33 0,1 1,-14.65 0"
android:fillColor="#ffffff"/>
</group>
</vector>
4. animator 폴더 안에 rotation.xml 파일을 만들어준다.
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="300"
android:duration="1000"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="360"
android:valueType="floatType"
android:interpolator="@android:anim/anticipate_overshoot_interpolator"/>
5. AndroidManifest.xml에서 Application theme (또는 첫 Activity의 Theme)를 @style/Theme.FortuneWheel.Starting 로 변경한다.
걱정하지 마라.
Splash Screen이 끝나고 나면 Theme.FortuneWheel.Starting에서 postSplashScreenTheme로 설정한 테마로 변경된다.
6. 첫번째 액티비티 (일반적으로는 MainActivity)의 onCreate 메소드에 아래 코드를 넣어준다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//(필수)setContentView 이전에 설정해줘야 함
installSplashScreen()
//(선택)splashScreen이 사라질 때의 애니메이션을 주고 싶다면 아래 코드 입력
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
splashScreen.setOnExitAnimationListener { splashScreenView ->
val anim = ObjectAnimator.ofFloat(splashScreenView, View.ALPHA, 1f, 0f)
anim.duration = 1000
anim.doOnEnd { splashScreenView.remove() }
anim.start()
}
}
setContentView(binding.root)
아래는 나의 삽질 일기다.
1. Splash screen의 icon에 애니메이션이 안된다?
=> 적용한 Theme의 windowSplashScreenAnimatedIcon에 넣어준 drawable이 AnimatedVectorDrawable이나 AnimationDrawable인지 확인하기 (단, AnimationDrawable 넣어줬을 때도 애니메이션이 되는지는 확인 못함)
=> 적용한 Theme이 Theme.SplashScreen을 상속받았는지 확인하기
2. Splash screen의 icon이 잘린다?
=> 전체 크기 240dpx240dp에 아이콘은 160dpx160dp가 되도록 이미지를 만들어야 한다.

=> 만약에 오른쪽같은 이미지 밖에 없어요 라고 하면.. vector 파일(ic_launcher_splash.xml)의 group에 scaleX와 scaleY를 설정해서 크기를 조절해준다.
3. Splash screen의 icon의 애니메이션이 안 끝났는데 화면이 이동해요
=> Theme.FortuneWheel.Starting의 windowSplashScreenAnimationDuration를 애니메이션 길이와 같거나 길도록 맞춰주세요.
4. Splash screen의 icon의 애니메이션이 너무 빨리 시작해요
=> rotation.xml에 startOffset 속성을 주세요
참고 자료 :
https://developer.android.com/develop/ui/views/launch/splash-screen
https://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable
'개발 > Android' 카테고리의 다른 글
| elevation과 translationZ의 차이점 (틀릴 수 있음 ㅜㅜ) (0) | 2023.04.26 |
|---|---|
| 그룹화된 Notification 눌렀을 때 처리 (0) | 2023.04.25 |
| baseContext, applicationContext, 그리고 this@MainActivity (0) | 2023.04.23 |
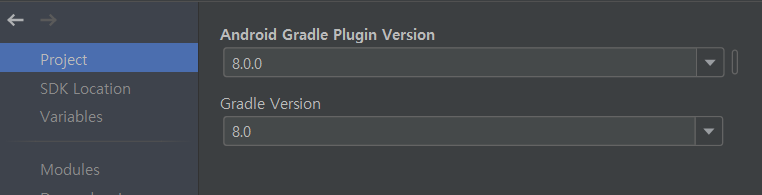
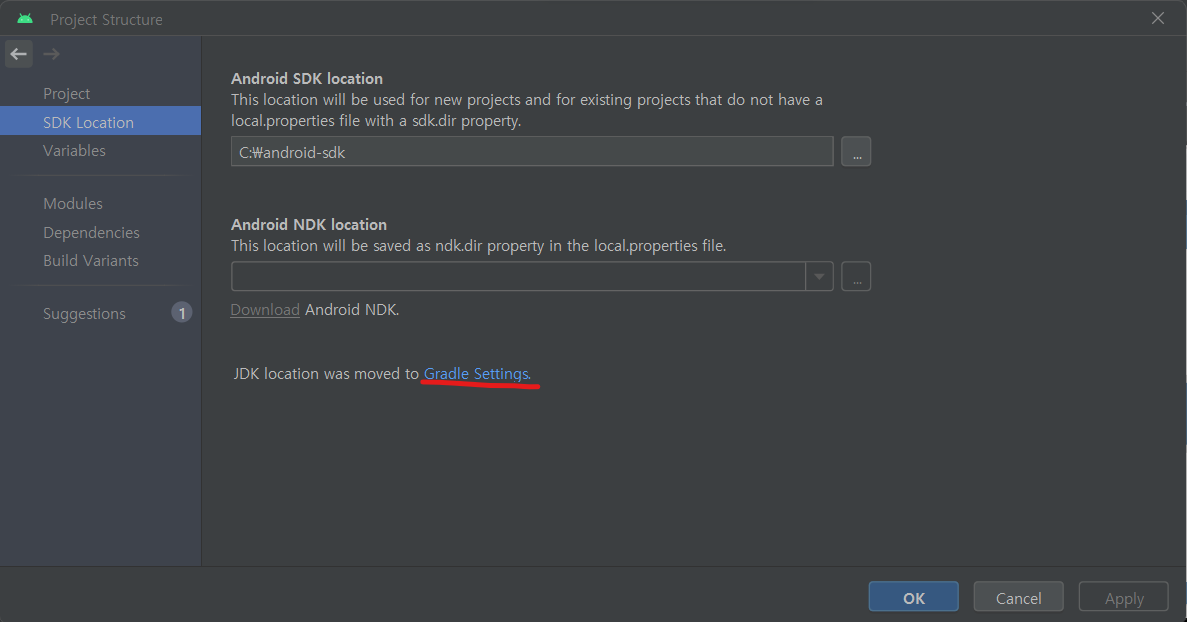
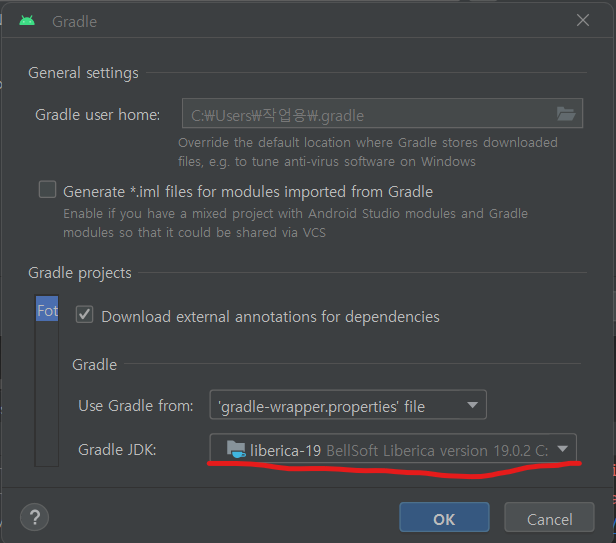
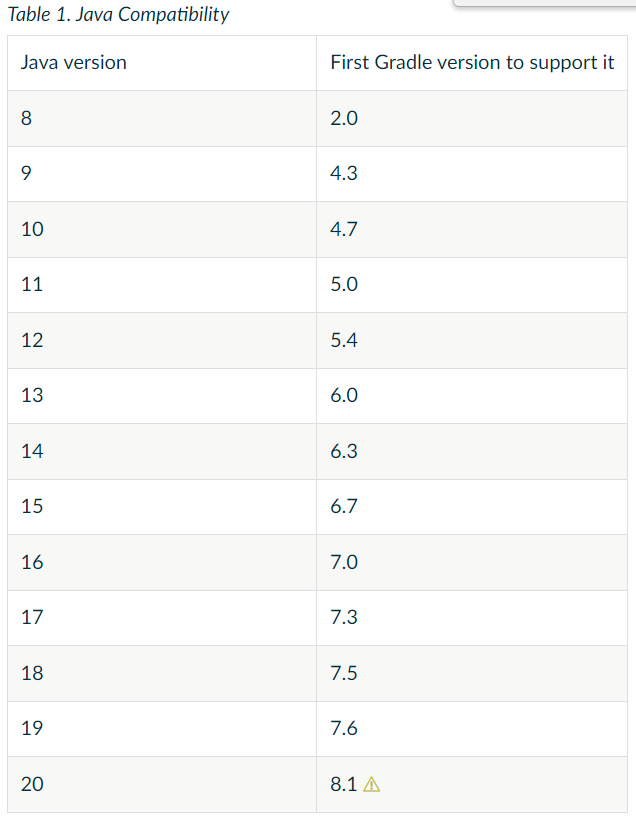
| Gradle 8.0.0으로 변경 후 겪었던 문제 (0) | 2023.04.22 |
| [실수담] flow collect 두 개 실행 시 안될 때 (0) | 2022.12.14 |